How to Write Effective Alt Text for Images

ByteSimple

1. What is Alt Text, and Why Should You Care?
Alt text is that little description you add to your images. Think of it as a way to explain your images to:
- Search engines (so they know what your images are about).
- Visually impaired users (so their screen readers can describe your content).
- People with slow internet (so they know what they’re missing if an image doesn’t load).
Basically, it’s like giving your images a voice. Done right, alt text helps your SEO, improves accessibility, and makes your site feel more polished.
2. Why Good Alt Text Matters
You’ve probably noticed images showing up in search results. That’s no accident. Google looks at alt text to decide if your images are worth showing for certain searches.
But it’s not just about rankings. Writing effective alt text:
- Makes your content accessible to everyone, including people using screen readers.
- Enhances the user experience if an image doesn’t load.
- Helps your site meet accessibility standards (like ADA compliance).
3. How to Write Alt Text That Actually Works
How To Write Great Image Alt Text And Get More SEO Traffic
Here’s a simple formula for writing alt text:
A. Describe What You See
Pretend you’re explaining the image to someone who can’t see it. Be specific and clear.
Example:
Image: A red rose in a glass vase on a wooden table.
Alt Text: “A single red rose in a glass vase on a wooden table.”
B. Keep It Short and Sweet
Alt text isn’t the place for paragraphs. Stick to one sentence or less.
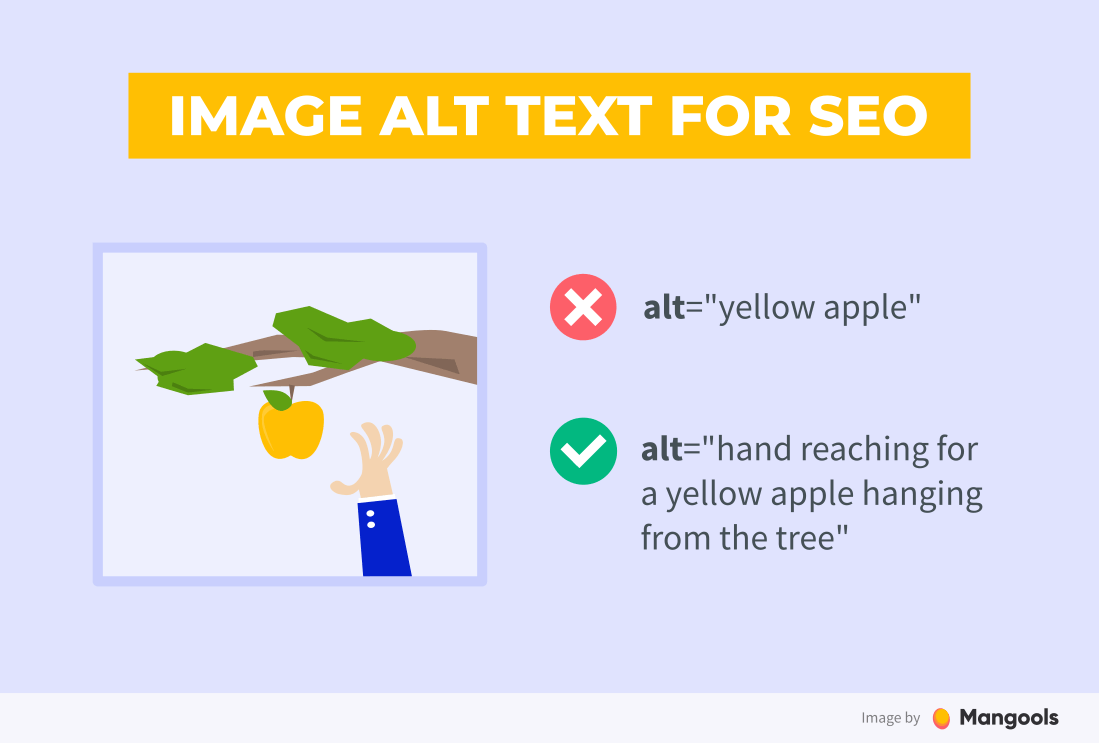
C. Use Keywords Naturally
If your image is tied to a blog about “best ceramic coffee mugs,” it makes sense to include that keyword—but don’t force it.
Example:
Alt Text: “A ceramic coffee mug with a lid sitting on a wooden desk.”
D. Skip the Obvious
Don’t include phrases like “image of” or “picture of.” Screen readers already know it’s an image.
4. Common Alt Text Mistakes to Avoid
Let’s talk about what not to do:
1. Keyword Stuffing
Alt Text: “Coffee mug, best coffee mug, ceramic coffee mug, SEO coffee mug.”
Why It’s Bad: Google hates spammy descriptions, and users won’t find this helpful.
2. Being Too Vague
Alt Text: “Product.”
Why It’s Bad: This doesn’t give search engines or users any useful information.
3. Ignoring Decorative Images
If an image is purely decorative (like a background pattern), you don’t need alt text. Mark it as decorative in your CMS instead.

Examples of Well-Optimized Alt Text
A. Product Image
Image: A pair of blue running shoes with white soles.
Alt Text: "A pair of blue running shoes with white soles on a track."
B. Blog Post Header Image
Image: A person typing on a laptop at a coffee shop.
Alt Text: "A person typing on a laptop at a coffee shop table."
C. Infographic
Image: A pie chart showing social media usage by platform.
Alt Text: "A pie chart showing that 40% of users prefer Instagram over Facebook and Twitter."
Well-crafted alt text provides relevant details without excessive length.

Tools to Improve Alt Text and Image SEO
Several tools help streamline alt text creation and SEO optimization:
If you’re feeling stuck, these tools can help:
- Google Keyword Planner:Identifies relevant keywords for image descriptions.
- Yoast SEO (WordPress): Provides alt text reminders and SEO recommendations.
- Screen Reader Testing Tools: Simulates user experience for visually impaired readers.
Integrating these tools ensures that alt text aligns with SEO best practices and accessibility standards.
Advanced Image SEO: Beyond Alt Text
Optimizing alt text is just one step in image SEO. Consider these additional strategies:

1. Optimize Image File Names
Instead of generic names like "IMG_1234.jpg," use keyword-rich filenames.
Example:
- Bad File Name: "IMG_1234.jpg"
- Optimized File Name: "ceramic-coffee-mug.jpg"
2. Compress Images for Faster Load Times
Large images slow down websites, impacting both SEO rankings and user experience. Tools like TinyPNG reduce file sizes without sacrificing quality.
3. Include Images in Your Sitemap
Adding images to your XML sitemap ensures that search engines index them properly. This increases their visibility in Google Image Search.
Conclusion
Alt text enhances both SEO and accessibility, making it a critical component of content optimization.
Key Takeaways:
- Describe images clearly and avoid unnecessary phrases.
- Use keywords naturally while keeping alt text concise.
- Avoid keyword stuffing and vague descriptions.
- Optimize image file names, compress images, and submit them to sitemaps.
Implementing these strategies improves search visibility, accessibility compliance, and overall user experience.
Next Steps: Improve Your Image SEO
- Read: "How to Optimize Images for SEO" for a complete image optimization guide.
- Get Expert Help: Contact us today or explore our Image SEO Guide for more expert tips.


